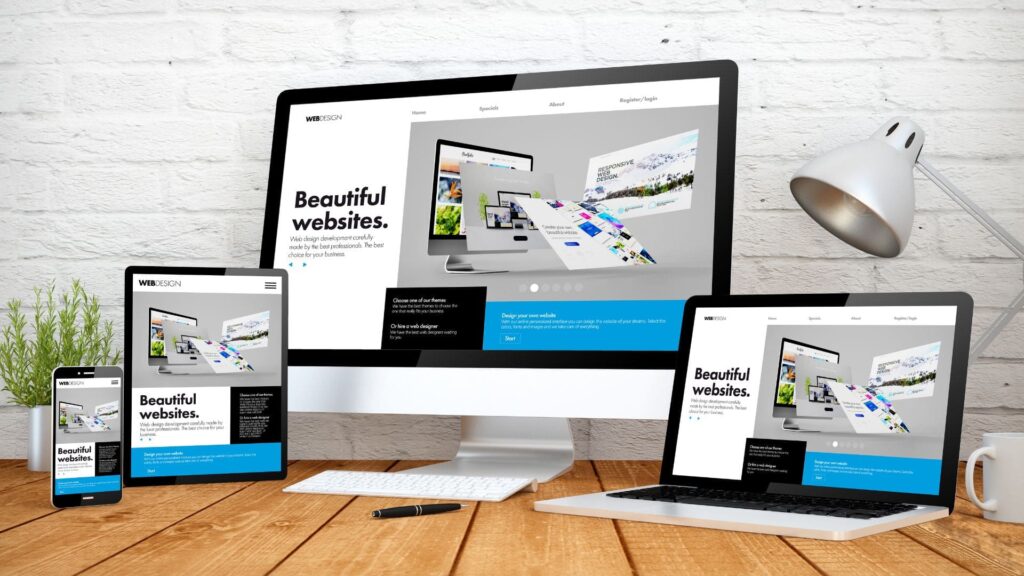
Von Desktop bis Smartphone
Wie responsive Design Ihre Website zum Multitalent macht

Mit responsive Design wird Ihre Webseite zu einem Multitalent, das auf allen Endgeräten eine optimale Darstellung bietet. Durch die Anpassung des Layouts und der Inhalte an die breite Palette von Desktops bis Smartphones bleibt die Seite auf jedem Gerät benutzerfreundlich und ansprechend.
Mit der Verwendung von Media Queries und CSS-Elementen können Sie eine responsive Webseite erstellen, die sich automatisch an die Bildschirmgröße und Pixelbreite anpasst.
Responsive Design ist die Zukunft des Webdesigns und hilft Ihnen dabei, Ihre Website für alle Nutzer zugänglich zu machen.
Einleitung:
Warum responsive Design?
Warum ist responsive Design so wichtig? Die Antwort darauf ist einfach: Immer mehr Menschen surfen mit mobilen Geräten wie Smartphones oder Tablets im Internet.
Für Unternehmen bedeutet das, dass sie ihre Websites so gestalten müssen, dass diese auf verschiedenen Endgeräten optimal dargestellt werden können. Responsive Design bietet hierfür die perfekte Lösung.
Dabei wird das Layout der Website so angepasst, dass es sich automatisch an die Breite des Bildschirms anpasst und somit auf allen Geräten gut aussieht.
Dies geschieht durch den Einsatz von CSS-Media-Queries, die für unterschiedliche Pixelbereiche passende Layouts und Inhalte laden. Durch responsive Design können alle Elemente einer Seite – vom Text bis zu Bildern – flexibel gestaltet werden, sodass sie auf jedem Endgerät optimal zur Geltung kommen.
In diesem Blogartikel erfahren Sie alles Wissenswerte rund um responsive Webdesign und wie es dazu beiträgt, Ihre Website zum Multitalent zu machen.


Was ist responsive Design und wie funktioniert es?
Responsive Design ist heutzutage ein unverzichtbarer Bestandteil des Webdesigns. Aber was genau verbirgt sich hinter diesem Begriff und wie funktioniert es?
Kurz gesagt, responsive Design ermöglicht eine optimale Darstellung von Websites auf verschiedenen Geräten mit unterschiedlichen Bildschirmgrößen, angefangen von Desktop-Computern bis hin zu Smartphones.
Durch die Verwendung von CSS Media Queries wird das Layout der Website automatisch an die Breite des Endgeräts angepasst. Dabei werden nicht nur die Größe der Elemente, sondern auch die Platzierung und Anordnung der Inhalte entsprechend skaliert.
Dies bedeutet, dass jede Seite einer Website in einer responsiven Version erstellt werden kann, um sicherzustellen, dass alle Besucher – ganz egal ob am Desktop oder mobil – eine optimale Nutzererfahrung haben.
Mit dem Einsatz von responsive Design können Websites ihre Reichweite erhöhen und gleichzeitig eine bessere Usability für den Nutzer bieten.
Die Vorteile von responsive Design für Ihre Website
Ein großer Vorteil von responsive Design für Ihre Website ist die Anpassungsfähigkeit an verschiedene Bildschirmgrößen. So kann Ihre Seite auf Desktop-Computern genauso gut aussehen wie auf Smartphones oder Tablets.
Durch das flexible Layout und die Anpassung der Elemente an unterschiedliche Pixelbreiten wird eine optimale Darstellung Ihrer Inhalte gewährleistet.
Das responsiv gestaltete Design ermöglicht es Ihnen, eine breitere Zielgruppe anzusprechen und ihre Nutzererfahrung zu verbessern. Durch den Einsatz von Media Queries in CSS können Sie spezielle Regeln für mobile Geräte festlegen und somit auch die Ladezeit Ihrer Seite verkürzen.
Eine mobile Version Ihrer Webseite zu erstellen, ist nicht mehr notwendig, da das responsive Design automatisch eine angepasste Ansicht für mobile Endgeräte generiert. Somit sparen Sie Zeit und Geld bei der Entwicklung Ihrer Website.
Insgesamt bietet ein responsives Webdesign zahlreiche Vorteile, um Ihre Webseite für alle Besucher optimal zugänglich zu machen und ein positives Nutzererlebnis zu schaffen.
Responsive Design als wichtiger Ranking-Faktor bei Suchmaschinen
Responsive Design ist nicht nur ein Trend, sondern auch ein wichtiger Ranking-Faktor bei Suchmaschinen. Durch die Umstellung auf eine responsive Webseite wird das Layout so gestaltet, dass es sich automatisch an verschiedene Bildschirmgrößen von Desktop bis Smartphone anpasst.
Dabei werden Breite und Pixel der Elemente sowie Inhalte und das gesamte Layout mithilfe von CSS Media Queries angepasst.
Das bedeutet, dass Besucher Ihrer Website unabhängig vom genutzten Endgerät eine optimale Nutzererfahrung genießen können. Google honoriert diesen Einsatz mit einer besseren Platzierung in den Suchergebnissen, da eine responsive Website als benutzerfreundlicher eingestuft wird.
Unternehmen sollten also darauf achten, dass ihre Seite auch für mobile Geräte optimiert ist und mit einem responsiven Webdesign erstellt wird, um im Wettbewerb zu bestehen und ihre Reichweite zu erhöhen.
Wie Sie Ihre Desktop-Website in eine mobile Version umwandeln können
Eine Desktop-Website in eine mobile Version umzuwandeln, kann eine Herausforderung sein. Aber mit responsive Design ist es möglich, Ihre Website für alle Geräte zugänglich zu machen.
Zunächst sollten Sie Ihr Layout und Design anpassen, um sicherzustellen, dass Ihre Inhalte auf Mobilgeräten sichtbar sind. Dies kann bedeuten, dass Sie einige Elemente Ihrer Website entfernen oder verkleinern müssen, um Platz auf kleineren Bildschirmen zu schaffen.
Verwenden Sie Media Queries und CSS-Breitenangaben, um sicherzustellen, dass Ihre Seite auf jedem Gerät reibungslos funktioniert und gut aussieht.
Denken Sie daran: Pixelgenaue Abmessungen funktionieren nicht auf mobilen Geräten! Es geht vielmehr darum, ein flexibles responsives Design zu erstellen, das sich automatisch an verschiedene Bildschirmgrößen anpasst.
Wenn Sie diese Tipps befolgen und ein responsives Webdesign für Ihre Website erstellen, können Sie sicherstellen, dass Ihre Besucher sowohl auf Desktops als auch Smartphones die bestmögliche Nutzererfahrung haben werden.
Tipps zur Optimierung Ihrer mobilen Website mit responsive Design
Sobald Sie Ihre Desktop-Website erfolgreich in eine mobile Version umgewandelt haben, sollten Sie sich darauf konzentrieren, diese zu optimieren.
Hier sind 6 Tipps zur Optimierung Ihrer mobilen Website mit responsive Design:
- Halten Sie das Layout einfach und übersichtlich. Vermeiden Sie überladene Seiten und achten Sie auf die richtige Größe der Elemente.
- Nutzen Sie CSS-Media-Queries, um das Design an verschiedene Bildschirmgrößen anzupassen.
- Achten Sie darauf, dass alle Inhalte auch auf kleinen Smartphones gut lesbar sind. Verwenden Sie keine zu kleinen Schriftarten oder Bilder mit zu vielen Details.
- Reduzieren Sie die Anzahl der Pixel pro Seite, um Ladezeiten zu verbessern und Bandbreite einzusparen.
- Vermeiden Sie Pop-ups oder andere störende Elemente, die den Nutzer davon abhalten könnten, schnell und effizient durch Ihre Webseite navigieren zu können.
- Testen Sie regelmäßig Ihre responsive Website auf verschiedenen Geräten und stellen sicher, dass sie immer noch einwandfrei funktioniert.
Mit diesen Tipps können Sie sicherstellen, dass Ihre responsiven Websites nicht nur mobilfreundlich sind, sondern auch eine großartige Benutzererfahrung bieten.
So können Besucher auf allen Geräten problemlos navigieren und finden schnell die Informationen, die sie benötigen – unabhängig davon ob sie von Desktop-PCs oder mobilen Geräten zugreifen möchten.
Erfolgsbeispiele von Unternehmen, die auf responsive Design setzen
Immer mehr Unternehmen setzen auf responsive Design, um ihren Kunden eine optimale Nutzererfahrung zu bieten. Doch wie erfolgreich ist dieser Ansatz wirklich?
Hier sind 5 Beispiele von Unternehmen, die auf responsive Design gesetzt haben und damit große Erfolge erzielt haben:
- Airbnb: Die Website des Unternehmens wurde komplett neu gestaltet und an mobile Geräte angepasst. Das Ergebnis: Eine höhere Anzahl an Buchungen über Smartphones.
- Starbucks: Auch hier wurde das Layout der Seite für Desktop-Computer und mobile Geräte angepasst. Die mobile Version bietet den Kunden eine einfache Navigation durch die verschiedenen Kategorien der Website.
- Smashing Magazine: Als Vorreiter im Bereich Webdesign hat Smashing Magazine bewiesen, dass auch bei einer sehr breiten Zielgruppe ein responsives Layout funktioniert.
- Food Network: Auch hier wurden die Inhalte und Elemente für mobile Geräte optimiert, was zu einem Anstieg der mobilen Zugriffe um 280% führte.
- Mashable: Dank eines responsiven Designs konnte sich Mashable als führende Quelle für Nachrichten im Bereich Technologie etablieren.
Diese Beispiele zeigen, dass ein responsives Webdesign nicht nur die Nutzerfreundlichkeit erhöht, sondern auch zu einem Anstieg der Besucherzahlen führen kann – sowohl auf Desktop-Computern als auch auf Smartphones oder Tablets.
Herausforderungen und Lösungsansätze beim Einsatz von responsivem Design
Ein responsives Webdesign ist heutzutage unverzichtbar, um eine breite Zielgruppe zu erreichen. Allerdings bringt der Einsatz von responsive Design auch einige Herausforderungen mit sich.
Eine dieser Herausforderungen ist das Layout einer Seite. Da die Inhalte auf verschiedenen Geräten unterschiedlich dargestellt werden müssen, kann es schwierig sein, ein Layout zu erstellen, das für alle Geräte optimal geeignet ist.
Hierbei sollte man besonders auf die Größe und Anordnung der Elemente achten. Ein weiteres Problem sind Bilder und Videos, die sich nur schwer an verschiedene Bildschirmgrößen anpassen lassen.
Hierfür gibt es jedoch Lösungsansätze wie den Einsatz von CSS-Media-Queries oder speziellen Bildformaten wie SVGs oder Icon Fonts.
Auch die Ladezeit einer mobilen Website kann eine Schwierigkeit darstellen, da mobile Geräte oft über eine schlechtere Internetverbindung verfügen als Desktop-Computer. Um dieses Problem zu lösen, empfiehlt es sich unter anderem die Webseite gut zu optimieren und große Bilddateien auf ein Minimum zu reduzieren.
Allerdings gibt es viele gute Beispiele erfolgreicher Unternehmen, die zeigen, dass ein gelungenes responsives Webdesign durchaus möglich ist und zahlreiche Vorteile bietet – angefangen bei einer besseren Nutzererfahrung bis hin zur Verbesserung des Rankings bei Suchmaschinen.
Mit den richtigen Best Practices und Tipps lässt sich eine Website optimal für alle Geräte gestalten und somit ein breiteres Publikum ansprechen.
Best Practices für ein gelungenes responsives Webdesign
In Zeiten, in denen das mobile Surfen immer mehr an Bedeutung gewinnt, ist es umso wichtiger, dass Ihre Webseite auch auf Smartphones und Tablets optimal dargestellt wird.
Hier kommt das responsive Design ins Spiel: Eine Website mit responsivem Webdesign passt sich automatisch der Bildschirmgröße des Endgeräts an und sorgt somit für eine optimale Darstellung Ihrer Inhalte – egal ob auf einem Desktop-Computer oder einem mobilen Gerät.
Um dies zu erreichen, müssen einige Best Practices beachtet werden. Dazu gehört unter anderem die Verwendung von Media Queries in CSS, die es ermöglichen, unterschiedliche Layouts und Elemente je nach Bildschirmgröße zu definieren.
Auch die Breite Ihrer Seite sowie die Größe Ihrer Bilder sollten in Pixeln angegeben werden, um eine einheitliche Darstellung auf allen Geräten sicherzustellen.
Ein weiterer wichtiger Punkt ist die Anpassung Ihrer Inhalte: Zu lange Texte oder zu viele Elemente können auf dem kleinen Display eines Smartphones schnell unübersichtlich wirken. Daher sollten Sie darauf achten, dass Ihre Inhalte gut strukturiert sind und nur wirklich relevante Informationen präsentiert werden.
Mit diesen Best Practices können Sie sicherstellen, dass Ihre Webseite auf jedem Endgerät perfekt aussieht und somit für eine bessere Nutzererfahrung sorgt.
Fazit:
Mehr Reichweite und bessere Nutzererfahrung dank responsive Design
Dank responsive Design wird Ihre Website zu einem Multitalent, das sich problemlos von Desktop bis hin zum Smartphone anpasst. Das bedeutet, dass alle Inhalte und Elemente auf jeder Seite automatisch in der Breite skaliert werden.
Dies geschieht mithilfe von Media Queries und flexiblen CSS-Layouts, die es ermöglichen, dass jede Pixelbreite richtig angezeigt wird. Die Nutzererfahrung wird dadurch erheblich verbessert und Ihre Reichweite erhöht sich, da mobile Nutzer eine optimale Darstellung Ihrer Website erhalten.
Mit responsivem Webdesign können Sie sicherstellen, dass alle Besucher unabhängig vom Gerät eine einheitliche Erfahrung machen.
Es ist wichtig zu bedenken, dass die Erstellung einer mobilen Version Ihrer Website nicht ausreicht – sie sollte auch responsiv sein.
Durch die Umsetzung dieser Best Practices für ein gelungenes responsives Webdesign können Sie sicherstellen, dass Ihre Website auf allen Geräten optimal dargestellt wird und somit einen positiven Eindruck bei Ihren Besuchern hinterlässt.
Zu diesem Artikel haben wir Fragen erhalten, die wir an dieser Stelle gern beantworten möchten:
Welche Techniken sind erforderlich für Responsive Webdesign?
Responsive Webdesign ist eine Technik, die es ermöglicht, dass eine Website auf verschiedenen Endgeräten wie Desktop-PCs, Tablets oder Smartphones optimal dargestellt wird.
Um ein erfolgreiches Responsive Webdesign zu erreichen, gibt es verschiedene Techniken, die erforderlich sind. Eine wichtige Technik ist das Grid-System. Dabei wird die Website in Spalten und Zeilen aufgeteilt und somit eine flexible Anordnung der Inhalte ermöglicht.
Eine weitere wichtige Technik ist die Verwendung von Media Queries. Damit werden unterschiedliche Layouts für verschiedene Bildschirmgrößen definiert. Auch flexible Bilder und Videos sind wichtig für ein erfolgreiches Responsive Webdesign.
Hierfür können entweder Bilder in verschiedenen Größen oder Vektorgrafiken verwendet werden. Zudem sollte auch der Einsatz von Schriftarten flexibel gestaltet werden.
Ein weiterer wichtiger Faktor ist die Optimierung der Ladezeiten. Hierfür sollten CSS-Dateien minimiert und Javascript-Dateien komprimiert werden.
Zusammenfassend lässt sich sagen, dass das Grid-System, Media Queries, flexible Bilder und Videos sowie optimierte Ladezeiten entscheidende Techniken für ein erfolgreiches Responsive Webdesign sind. Werden diese Techniken richtig angewendet, kann eine Webseite auf jedem Endgerät optimal dargestellt werden und somit ein positives Nutzererlebnis bieten.
Warum Responsive Webdesign?
Responsive Webdesign ist heutzutage von entscheidender Bedeutung, da immer mehr Menschen mit mobilen Geräten wie Smartphones und Tablets auf das Internet zugreifen.
Mit einem responsiven Design wird sichergestellt, dass die Webseite auf allen Geräten optimal dargestellt wird und somit eine positive Benutzererfahrung bietet.
Eine weitere wichtige Überlegung bei der Wahl eines responsiven Designs ist die Suchmaschinenoptimierung (SEO).
Google hat bereits angekündigt, dass mobile Optimierung ein Ranking-Faktor ist. Eine responsive Webseite kann also dazu beitragen, dass sie in den Suchergebnissen höher platziert wird.
Darüber hinaus trägt ein responsives Design auch zur Barrierefreiheit bei. Menschen mit Behinderungen verwenden oft spezielle Geräte oder Technologien, um auf das Internet zuzugreifen. Ein responsives Design stellt sicher, dass die Webseite für alle Nutzer zugänglich ist.
Ein weiterer Vorteil von Responsive Webdesign ist die einfache Verwaltung und Wartung der Webseite.
Statt separate Versionen für Desktop-PCs und mobile Geräte zu erstellen und zu pflegen, kann mit einem responsiven Design alles an einem Ort verwaltet werden.
Zusammenfassend kann gesagt werden, dass Responsive Webdesign heute unverzichtbar ist. Es ermöglicht eine optimale Darstellung auf allen Geräten, verbessert die SEO und Barrierefreiheit sowie vereinfacht die Verwaltung der Webseite.
Was ist eine Responsive Web App?
Eine Responsive Web App ist eine Art von Webanwendung, die für verschiedene Geräte und Bildschirmgrößen optimiert ist.
Im Gegensatz zu einer nativen App, die speziell für ein bestimmtes Betriebssystem entwickelt wird, kann eine Responsive Web App auf allen Geräten mit einem Browser ausgeführt werden.
Die Idee hinter einer Responsive Web App ist es, eine nahtlose Benutzererfahrung auf jedem Gerät zu bieten. Sie passt sich automatisch an die Größe des Bildschirms an und bietet Funktionen wie Offline-Zugriff und Push-Benachrichtigungen.
Responsive Web Apps werden oft mit den neuesten Frontend-Technologien wie HTML5, CSS3 und JavaScript entwickelt. Sie sind auch bekannt für ihre schnelle Ladezeit und ihre hohe Leistungsfähigkeit.
Ein weiterer Vorteil von Responsive Web Apps ist ihre einfache Wartung und Aktualisierung. Da sie über das Internet bereitgestellt werden, können Änderungen sofort vorgenommen werden, ohne dass der Benutzer ein Update herunterladen muss.
Zusammenfassend lässt sich sagen, dass eine Responsive Web App eine webbasierte Anwendung ist, die auf verschiedenen Geräten funktioniert und sich automatisch an die Bildschirmgröße anpasst. Sie bietet schnelle Ladezeiten und hohe Leistungsfähigkeit sowie einfache Wartung und Aktualisierung ohne Download von Updates.
Ist WordPress Responsive?
Ja, WordPress ist responsive. Das bedeutet, dass sich die Darstellung der Webseite automatisch an verschiedene Bildschirmgrößen und Geräte anpasst.
Egal ob man die Seite auf einem Desktop-Computer, Tablet oder Smartphone betrachtet, sie bleibt übersichtlich und gut lesbar.
Die Responsivität von WordPress ist besonders wichtig in der heutigen Zeit, da immer mehr Menschen mobil auf das Internet zugreifen.
Websites, die nicht für mobile Geräte optimiert sind, haben oft eine schlechte Benutzererfahrung und werden von Google im Ranking abgestraft.
WordPress bietet viele Möglichkeiten zur Anpassung der responsiven Darstellung. Es gibt zahlreiche responsive Themes und Plugins, mit denen man das Design und die Funktionalität der Website auf verschiedenen Geräten optimieren kann.
Insgesamt kann man sagen, dass WordPress eine sehr gute Basis für eine responsive Website bietet. Mit den richtigen Einstellungen und Erweiterungen lässt sich eine Website erstellen, die auf allen Geräten optimal dargestellt wird.
